Don't underestimate the power of editor tooling
Close to 100% of programmers are typing code in a code editor!
You're finally ready to unveil your new programming language / framework / thing that developers work with. You tell yourself, "It's so amazing, it's so modern, it's so new, surely it'll take the world by storm!". You've added all the coolest features, it even makes you a cup of coffee on the side!
Alas, you had no time for editor integration and thus, when working with your new shiny creation, your users get no completions, no refactoring tools, no diagnostics, maybe not even syntax highlighting!
But, you tell yourself that it's okay, because what matter at the end of the day is the product itself being awesome, right?

Don't mind the red squigglies, I'm just waiting for Microsoft to add native support inside VS Code for me!
Well, unfortunately, 100% of your users are using your product in a code editor. Which means that, ultimately, the experience you provide in the editor is part of your product.
It's especially disappointing if you advertise that your product has "good developer experience" because no matter how quick your HMR is, without completions, not only are your users losing time compared to if they were using another slower tool with better editor integration, they're also having: a bad developer experience
Don't underestimate the power of a good editor integration, in all cases, It'll majorly help the users of your product, and it might also help your product itself because:
Your users learn your product through its editor integration
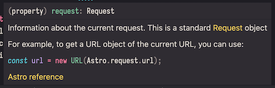
Again, 100% of your users are using your product in a code editor. Unless they've read your entire documentation, their first point of contact with a feature has a fairly high chance to be a random completion or hover info

Modern editors even allows you to use Markdown in your hover info! Abuse it!
Funnily enough, that's kinda how I learned how to use GameMaker when I was young. I couldn't read the english-only documentation and would search for functions using the completions 😅
I need to draw a line. Ah, a
draw_linefunction is proposed to me, how nice and convenient!
Good editor integration will make the pain points of your product more tolerable
Anyone who has tried to write C#, Java and other similarly verbose languages in an environnement with no editor integration will know what I'm talking about here 😁
But, C# and Java's verbosity isn't as much of a problem if your editor is auto completing half of what you're trying to write. For C#, you can combine this with a powerful refactoring tool to make things even easier
If your product is hard to learn, your users will be very happy to have
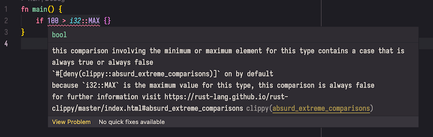
a powerful linter teaching them how to write better code. Combine this with
insanely good editor tooling and while your product is still hard to learn, you're at least providing your users with tools that will set them up for success!

The rendering of the actual message isn't amazing, but Clippy and Rust-Analyzer definitely makes for a very nice editing experience